At first glance, micro-interactions may seem trivial details in an app or website. But these tiny moments of feedback and delight have an outsized impact on user engagement.
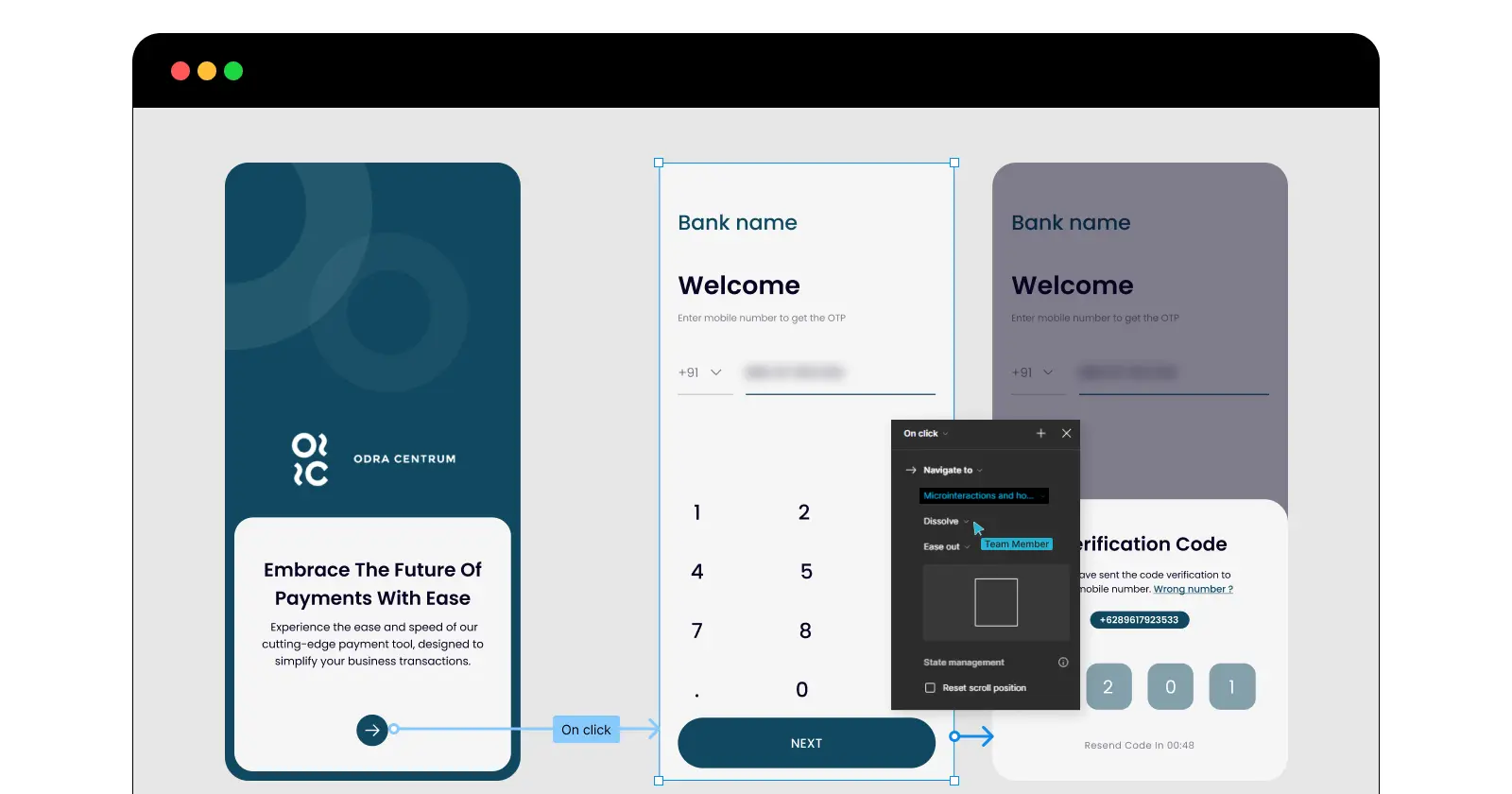
What exactly are micro-interactions? They're small interface occurrences that provide feedback while accomplishing simple tasks. Things like animated loading spinners, toggle switches, pull-to-refresh, and hover tooltips.
Even minor interactions follow key UX principles:
- Feedback: They signal the system's status unobtrusively
- Affordances: Clear cues guide expected behaviors
- Response: Actions feel responsive, intuitive, and natural
When done well, micro-interactions produce a sense of playfulness and polish. But they also serve critical functions, like clarifying when processes are complete and reducing perceived waiting times.
Equally important is how micro-interactions reinforce brand personality through motion and style. Animations with a sense of elasticity and bounce communicate lightheartedness, for example.
It's all too easy to overlook these fractional moments during design. But micro interactions subtly influence overall user experience and satisfaction.
So, be intentional with these ubiquitous gestures that often fade into our peripheral awareness. Make them reinforce purpose and delight. The compound effect of fluid micro-interactions is massive.
related tags

 2 mins to read
2 mins to read